Implement Animations using Bloc and StatelessWidgets in Flutter

Hi there, this is an exciting article because we’re gonna be talking about ANIMATIONS (simply) in Flutter.
I’ll also discuss how I built a simple Radial Progress and how we’ll learn to animate it simply.
You may wonder why BLoC? do I need an AnimationController? a StatefulWidget maybe?
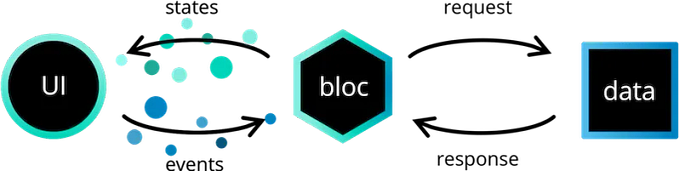
So, let me firstly make it clear enough for you.. The reason why I chose the BLoC pattern not because we’ve some heavy logic to do or handling some data since we’re dealing only with animations right? but because BLoC gives us the ability to control the specified animated widget locally and globally and you don’t need a StatefulWidget, init the AnimationController or disposing anything else.
But how we will achieve that?
OK, this is simple.. since in Flutter there are two kinds of animations out there (Implicit and Explicit) Animations and in this article we’re gonna discuss the Implicit one.. So let’s jump to it.
Requirements
- Able to use and understand BLoC.
- Basics about animations in Flutter.
Download a Widget
First of all, let’s download the Widget I built called XRadialProgress and put the file inside your Flutter app (any place you prefer inside the lib folder.. mine was named Components).

Build our BLoC
After that, let’s build our BLoC .. inside the lib folder create a folder and name it blocs which will contains the blocs you may create (currently only this bloc) and we’re gonna name our bloc RadialProgressAnimation_Bloc.
Note: the bloc I created was by the help of the extension (Bloc) in VS Code.. was explained earlier in my previous article

Our bloc will contains a simple Events and States because we only need to pass the value we want to animate to.. let’s see
1- Events
The class AnimateTo has one property and we gonna pass this value to the state
2- States
Here we have the initial class that will be called once the bloc is initiated and has a default value (0), the second class is the state that will be emitted from the bloc when an event is added (AnimateTo).
3- Bloc
As you can see we’ll check if the event (AnimateTo) added to our bloc, then we just emit a state (AnimatedFrom) and pass the value to it.
And we don’t forget to wrap our MaterialApp with BlocProvider that has our bloc we created, so we can access the bloc from any where down the widget tree.
Let’s build our UI
Our UI contains a simple StatelessWidget which I named it HomeView and this StatelessWidget will return a Scaffold which has a Title and Actions.
The body has the BlocBuilder of type RadialProgressAnimationBloc we created earlier to listen to any incoming state and build new widget according to the new value.
Then, we have a small method of type Widget that contains the Animations we’re working with TweenAnimationBuilder .. This builder will rebuild its child every time it get a new value.. so we don’t have to use a StatefulWidget and use the setState() any more.. simply by using the bloc.
As shown here:
Notice that we have two IconButtons in the AppBar used to animate the XRadialProgress forward and reverse just by passing a specific value to it.
Final Preview